如何在 CentOS 7 上安装 VisualEditor for MediaWiki
在此页
- 先决条件
- 我们将做什么
- 第 1 步 - 检查 MediaWiki 安装
- 第 2 步 - 安装依赖项
- 第 3 步 - 安装和配置 Parsoid
- 第 4 步 - 安装和配置可视化编辑器
- 第 5 步 - 测试
- 参考资料
VisualEditor 是 MediaWiki 的富文本编辑器。它作为扩展可用,并依赖于 Parsoid 解析器服务来启动和运行以编辑 MediaWiki 页面。
来到Parsoid,它是一个基于Nodejs的解析器服务。它被许多 MediaWiki 扩展使用,包括 VisualEditor、Flow、Content Translation 和其他应用程序。
在本教程中,我将向您展示如何为最新的 MediaWiki 版本 1.30 逐步安装和配置可视化编辑器。值得分享的是,我们的MediaWiki安装在CentOS 7操作系统下,我们将为MediaWiki Editor添加安装Nodejs、Parsoid服务,配置VisualEditor。
先决条件
- 安装了 MediaWiki 的 CentOS 7
- 根权限
我们将要做什么
- 检查 MediaWiki 安装
- 安装依赖
- 安装和配置 Parsoid 服务
- 为 MediaWiki 安装和配置可视化编辑器
- 测试设置
第 1 步 - 检查 MediaWiki 安装
在这一步中,我们将检查我们的 MediaWiki 安装。 MediaWiki 安装在域名 http://wiki.hakase-labs.me 下。打开网络浏览器并访问以下 MediaWiki URL 地址,我的是:http://wiki.hakase-labs.me/
您将被重定向到 HTTPS 连接,之后您将进入 MediaWiki 页面,其 Vector 皮肤类似于下图所示。

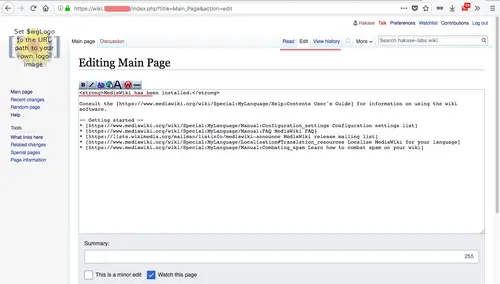
接下来,以管理员用户身份登录并尝试编辑页面。单击“编辑”选项卡,您将获得默认的 MediaWiki 编辑器,如下所示。

MediaWiki 已启动并运行,没有任何错误。
第 2 步 - 安装依赖项
要安装 Parsoid 服务和配置 VisualEditor,我们需要在系统上安装一些 CentOS 包。具体来说,我们将安装 Nodejs、npm、vim 和 git。
使用下面的 yum 命令安装所有需要的包。
yum -y install nodejs npm vim-enhanced git所有包和依赖项都已安装。
第 3 步 - 安装和配置 Parsoid
Parsoid 可以安装在单独的 MediaWiki 服务器上。但是对于本教程,我们将只为 MediaWiki 和 Parsoid 使用 1 个 CentOS 7 服务器。
现在,由于我们使用的是 CentOS 7 服务器,我们需要从源代码手动安装 Parsoid 服务,因为官方软件包仅适用于基于 Ubuntu/Debian 的操作系统。
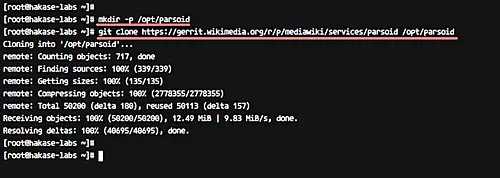
因此,首先,创建一个新的 /opt/parsoid 目录并使用 git 命令克隆最新的 parsoid,如下所示。
mkdir -p /opt/parsoid
git clone https://gerrit.wikimedia.org/r/p/mediawiki/services/parsoid /opt/parsoid
现在转到 /opt/parsoid 目录并使用以下 npm 命令安装 Parsoid 服务。
cd /opt/parsoid
npm install安装完成后,您将得到如下结果。

接下来,通过编辑相应的配置文件来配置 Parsoid 服务。
将示例配置localsettings.example.js 复制到localsettings.js,然后使用vim 编辑该文件。
cp localsettings.example.js localsettings.js
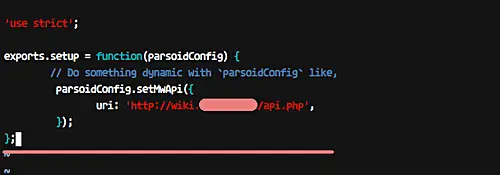
vim localsettings.js取消注释 parsoidConfig.setMwApi 行并使用您的 MediaWiki API URL 更改 uri 值,如下所示。
exports.setup = function(parsoidConfig) {
// Do something dynamic with `parsoidConfig` like,
parsoidConfig.setMwApi({
uri: 'http://wiki.hakase-labs.me/api.php',
});
};
就是这样。保存并退出。
现在将 config.example.yaml 配置复制到 config.yaml 并使用 vim 编辑器进行编辑。
cp config.example.yaml config.yaml
vim config.yaml在 mwApis 行(第 34 行)上,将 uri 值更改为您的 MediaWiki API URL,并将域值更改为您自己的域名。
mwApis:
- # This is the only required parameter,
# the URL of you MediaWiki API endpoint.
uri: 'http://wiki.hakase-labs.me/api.php'
# The "domain" is used for communication with Visual Editor
# and RESTBase. It defaults to the hostname portion of
# the `uri` property above, but you can manually set it
# to an arbitrary string. It must match the "domain" set
# in $wgVirtualRestConfig.
domain: 'wiki.hakase-labs.me'
#optional保存并退出。
接下来,我们将 Parsoid 配置为服务。为此,转到 /etc/systemd/system 目录并创建一个名为 parsoid.service 的新服务文件。
cd /etc/systemd/system/
vim parsoid.service粘贴下面的 Parsoid 服务配置。
[Unit]
Description=Mediawiki Parsoid web service on node.js
Documentation=http://www.mediawiki.org/wiki/Parsoid
Wants=local-fs.target network.target
After=local-fs.target network.target
[Install]
WantedBy=multi-user.target
[Service]
Type=simple
User=root
Group=root
WorkingDirectory=/opt/parsoid
ExecStart=/usr/bin/node /opt/parsoid/bin/server.js
KillMode=process
Restart=on-success
PrivateTmp=true
StandardOutput=syslog保存并退出。然后执行以下重新加载命令。
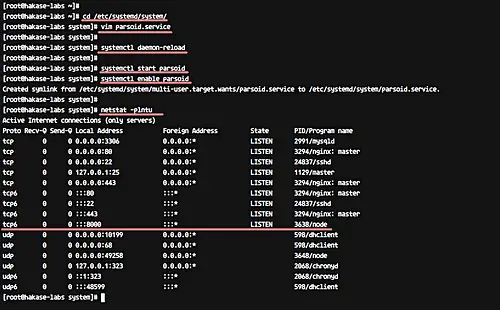
systemctl daemon-reload现在,启动 Parsoid 服务,并让它在每次系统启动时执行。
systemctl start parsoid
systemctl enable parsoidParsoid 现在应该作为服务在 CentOS 7 上运行,使用端口 8000。您可以通过以下方式使用 netstat 命令检查它。
netstat -plntu你应该得到类似于以下的结果:

parsoid的安装配置已经完成。
笔记:
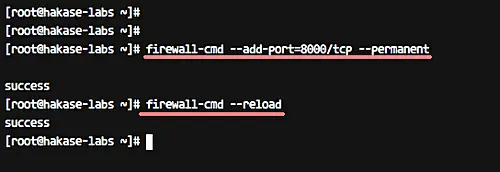
如果您的服务器上运行着 Firewalld,请使用以下命令将 parsoid 端口 8000 添加到 firewalld 配置中。
firewall-cmd --add-port=8000/tcp --permanent
firewall-cmd --reload
第 4 步 - 安装和配置可视化编辑器
在此步骤中,我们将为 MediaWiki 安装和配置可视化编辑器扩展。
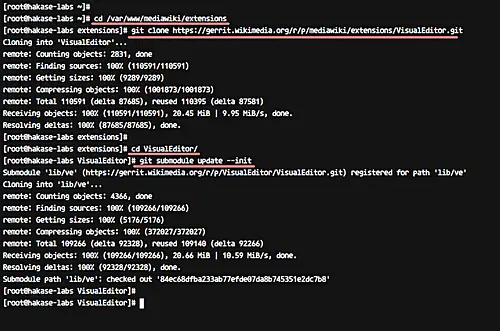
转到 MediaWiki 安装目录 /var/www/mediawiki/extensions 并使用 git 下载最新版本的可视化编辑器。
cd /var/www/mediawiki/extensions
git clone https://gerrit.wikimedia.org/r/p/mediawiki/extensions/VisualEditor.git现在转到 VisualEditor 目录,并初始化和更新其中的所有子模块。
cd VisualEditor/
git submodule update --init
接下来,我们需要编辑 Mediawiki 配置文件 LocalSettings.php 以启用可视化编辑器。为此,前往 mediawiki 目录并使用 vim 编辑 LocalSettings.php 文件。
cd /var/www/mediawiki
vim LocalSettings.php将下面的配置粘贴到文件末尾。
wfLoadExtension( 'VisualEditor' );
// Enable by default for everybody
$wgDefaultUserOptions['visualeditor-enable'] = 1;
// Optional: Set VisualEditor as the default for anonymous users
// otherwise they will have to switch to VE
// $wgDefaultUserOptions['visualeditor-editor'] = "visualeditor";
// Don't allow users to disable it
$wgHiddenPrefs[] = 'visualeditor-enable';
// OPTIONAL: Enable VisualEditor's experimental code features
#$wgDefaultUserOptions['visualeditor-enable-experimental'] = 1;
$wgVirtualRestConfig['modules']['parsoid'] = array(
// URL to the Parsoid instance
// Use port 8142 if you use the Debian package
'url' => 'http://wiki.hakase-labs.me:8000',
// Parsoid "domain", see below (optional)
'domain' => 'wiki.hakase-labs.me',
// Parsoid "prefix", see below (optional)
'prefix' => 'wiki.hakase-labs.me'
);就是这样。保存并退出。
笔记:
请将 URL 更改为您自己的域名。
接下来,将 mediawiki 目录的所有权权限更改为 nginx 用户和组。
chown -R nginx:nginx /var/www/mediawiki可视化编辑器扩展安装已完成。
第 5 步 - 测试
打开您的网络浏览器并访问以下 MediaWiki URL,我的是:http://wiki.hakase-labs.me
现在,以管理员身份登录。

登录后,单击“编辑”选项卡以编辑主页。您应该得到 VisualEditor,如下所示。

CentOS 7 上MediaWiki 的可视化编辑器安装和配置已成功完成。
参考
- https://www.mediawiki.org/wiki/Extension:VisualEditor
