如何在 Ubuntu 14.04 上安装 WordPress
介绍
目前,WordPress 是互联网上最流行的 CMS(内容管理系统)。它允许您使用 PHP 处理在 MySQL 后端之上轻松设置灵活的博客和网站。 WordPress 的采用令人难以置信,是快速启动和运行网站的绝佳选择。
在本指南中,我们将专注于在 Ubuntu 14.04 上使用 Apache Web 服务器设置 WordPress 实例。
先决条件
在开始本指南之前,您需要在服务器上完成一些重要步骤。
我们将以具有 sudo 权限的非 root 用户身份执行这些步骤,因此您需要有一个可用权限。您可以按照我们的 Ubuntu 14.04 初始服务器设置指南中的步骤 1-4 了解如何创建具有 sudo 权限的用户。
此外,您需要在 VPS 实例上安装 LAMP(Linux、Apache、MySQL 和 PHP)堆栈。如果您还没有安装和配置这些组件,您可以使用本指南了解如何在 Ubuntu 14.04 上安装 LAMP。
完成这些步骤后,您可以继续阅读本指南。
第一步——为 WordPress 创建一个 MySQL 数据库和用户
我们将采取的第一步是准备工作。 WordPress 使用关系数据库来管理和存储站点和用户信息。
我们安装了 MySQL,它可以提供此功能,但我们需要为 WordPress 创建一个数据库和一个用户才能使用。
首先,通过发出以下命令登录到 MySQL 根(管理)帐户:
mysql -u root -p
安装软件时,系统会提示您为 MySQL root 帐户设置的密码。然后,您将看到一个 MySQL 命令提示符。
首先,我们可以创建一个 WordPress 可以控制的单独数据库。您可以随心所欲地称呼它,但我将称它为 wordpress,因为它具有描述性和简单性。输入此命令以创建数据库:
<前>
每个 MySQL 语句都必须以分号 (;) 结尾,因此如果您遇到任何问题,请检查以确保分号存在。
接下来,我们将创建一个单独的 MySQL 用户帐户,我们将专门使用它来操作我们的新数据库。从管理和安全的角度来看,创建单一功能的数据库和帐户是一个好主意。
我将调用我创建的新帐户 wordpressuser 并为其分配一个密码 password。您一定要更改安装密码,并且可以根据需要为用户命名。这是创建用户所需的命令:
<前>
此时,您有一个数据库和一个用户帐户,每个都是专门为 WordPress 创建的。但是,这两个组件还没有任何关系。用户无权访问数据库。
让我们通过以下命令授予我们的用户帐户访问我们的数据库的权限来解决这个问题:
<前>
现在用户可以访问数据库了。我们需要刷新权限,以便 MySQL 的当前实例知道我们最近所做的权限更改:
FLUSH PRIVILEGES;
我们现在都准备好了。我们可以通过键入以下命令退出 MySQL 提示符:
exit
您现在应该回到您的常规命令提示符。
第二步——下载 WordPress
接下来,我们将从项目的网站下载实际的 WordPress 文件。
幸运的是,WordPress 团队总是将他们软件的最新稳定版本链接到相同的 URL,因此我们可以通过键入以下内容来获取最新版本的 WordPress:
cd ~
wget http://wordpress.org/latest.tar.gz
这会将包含 WordPress 文件的存档目录内容的压缩文件下载到我们的主目录。
我们可以通过键入以下内容来提取文件以重建我们需要的 WordPress 目录:
tar xzvf latest.tar.gz
这将在您的主目录中创建一个名为 wordpress 的目录。
我们在下载东西的同时,也应该多获得几个我们需要的包。更新本地包索引后,我们可以直接从 Ubuntu 的默认存储库中获取这些:
sudo apt-get update
sudo apt-get install php5-gd libssh2-php
这将允许您使用图像,还允许您使用 SSH 登录凭据安装插件和更新站点的某些部分。
第三步——配置 WordPress
稍后我们将通过 Web 界面进行的大部分配置。但是,在我们启动并运行它之前,我们确实需要从命令行做一些工作。
首先进入您刚刚解压的 WordPress 目录:
cd ~/wordpress
默认情况下包含一个与我们需要的配置最匹配的示例配置文件。但是,我们需要将其复制到默认配置文件位置,让 WordPress 识别该文件。现在输入:
cp wp-config-sample.php wp-config.php
现在我们有一个配置文件可以使用,我们可以生成一些密钥来帮助保护安装。 WordPress 为这些值提供了一个安全的生成器,这样您就不必尝试自己想出好的值。这些仅在内部使用,因此在此处具有复杂、安全的值不会损害可用性。
要从 WordPress 密钥生成器获取安全值,请键入:
curl -s https://api.wordpress.org/secret-key/1.1/salt/
你会得到看起来像这样的唯一值:
警告!每次请求唯一值很重要。不要复制下面显示的值!
Outputdefine('AUTH_KEY', '1jl/vqfs<XhdXoAPz9 DO NOT COPY THESE VALUES c_j{iwqD^<+c9.k<J@4H');
define('SECURE_AUTH_KEY', 'E2N-h2]Dcvp+aS/p7X DO NOT COPY THESE VALUES {Ka(f;rv?Pxf})CgLi-3');
define('LOGGED_IN_KEY', 'W(50,{W^,OPB%PB<JF DO NOT COPY THESE VALUES 2;y&,2m%3]R6DUth[;88');
define('NONCE_KEY', 'll,4UC)7ua+8<!4VM+ DO NOT COPY THESE VALUES #`DXF+[$atzM7 o^-C7g');
define('AUTH_SALT', 'koMrurzOA+|L_lG}kf DO NOT COPY THESE VALUES 07VC*Lj*lD&?3w!BT#-');
define('SECURE_AUTH_SALT', 'p32*p,]z%LZ+pAu:VY DO NOT COPY THESE VALUES C-?y+K0DK_+F|0h{!_xY');
define('LOGGED_IN_SALT', 'i^/G2W7!-1H2OQ+t$3 DO NOT COPY THESE VALUES t6**bRVFSD[Hi])-qS`|');
define('NONCE_SALT', 'Q6]U:K?j4L%Z]}h^q7 DO NOT COPY THESE VALUES 1% ^qUswWgn+6&xqHN&%');
这些是我们可以直接粘贴到配置文件中以设置安全密钥的配置行。复制您现在收到的输出。
接下来,让我们在文本编辑器中打开配置文件:
nano wp-config.php
找到包含这些设置的虚拟值的部分。它看起来像这样:
. . .
#define('AUTH_KEY', 'put your unique phrase here');
#define('SECURE_AUTH_KEY', 'put your unique phrase here');
#define('LOGGED_IN_KEY', 'put your unique phrase here');
#define('NONCE_KEY', 'put your unique phrase here');
#define('AUTH_SALT', 'put your unique phrase here');
#define('SECURE_AUTH_SALT', 'put your unique phrase here');
#define('LOGGED_IN_SALT', 'put your unique phrase here');
#define('NONCE_SALT', 'put your unique phrase here');
. . .
删除这些行并粘贴您从命令行复制的值:
. . .
define('AUTH_KEY', 'VALUES COPIED FROM THE COMMAND LINE');
define('SECURE_AUTH_KEY', 'VALUES COPIED FROM THE COMMAND LINE');
define('LOGGED_IN_KEY', 'VALUES COPIED FROM THE COMMAND LINE');
define('NONCE_KEY', 'VALUES COPIED FROM THE COMMAND LINE');
define('AUTH_SALT', 'VALUES COPIED FROM THE COMMAND LINE');
define('SECURE_AUTH_SALT', 'VALUES COPIED FROM THE COMMAND LINE');
define('LOGGED_IN_SALT', 'VALUES COPIED FROM THE COMMAND LINE');
define('NONCE_SALT', 'VALUES COPIED FROM THE COMMAND LINE');
. . .
之后,我们唯一需要做的修改就是保存数据库信息的参数。
我们需要找到 DB_NAME、DB_USER 和 DB_PASSWORD 的设置,以便 WordPress 正确连接并验证我们创建的数据库。
使用您创建的数据库的信息填写这些参数的值。它应该是这样的:
<前>
/** MySQL 数据库用户名 */
/** MySQL数据库密码 */
这些是您需要更改的唯一值。
完成后,保存并关闭文件。
第四步 - 将文件复制到文档根目录
现在我们已经配置了我们的应用程序,我们需要将它复制到 Apache 的文档根目录中,在那里它可以提供给我们网站的访问者。
在目录之间传输文件的最简单和最可靠的方法之一是使用 rsync 命令。这保留了权限并具有良好的数据完整性功能。
Ubuntu 14.04 LAMP 指南中文档根目录的位置是/var/www/html/。我们可以通过键入以下内容将我们的 WordPress 文件传输到那里:
sudo rsync -avP ~/wordpress/ /var/www/html/
这将安全地将所有内容从您解压的目录复制到文档根目录。
我们现在应该进入文档根目录以进行一些最终的权限更改
cd /var/www/html
您将需要更改我们文件的所有权以提高安全性。
我们希望将用户所有权授予您计划用来与站点交互的常规非根用户(具有 sudo 权限)。如果您愿意,这可以是您的普通用户,但有些人可能会建议您为此过程创建一个额外的用户。这取决于你的选择。
对于本指南,我们将使用我们在初始服务器设置指南中设置的相同帐户,我们称之为 demo。这是我执行本指南中所有操作的帐户。
我们将赋予 Web 服务器进程的组所有权,即 www-data。这将允许 Apache 在必要时与内容进行交互。
我们可以通过键入以下内容快速分配这些所有权值:
<前>
这将设置我们正在寻找的所有权属性。
在处理所有权和权限时,我们还应该考虑为上传目录分配正确的所有权。这将使我们能够将图像和其他内容上传到我们的网站。目前,权限过于严格。
首先,让我们在文档根目录的 wp-content 目录下手动创建 uploads 目录。这将是我们内容的父目录:
mkdir /var/www/html/wp-content/uploads
我们现在有一个目录来存放上传的文件,但是权限仍然太严格。我们需要允许 Web 服务器本身写入此目录。我们可以通过将此目录的组所有权分配给我们的 Web 服务器来完成此操作,如下所示:
sudo chown -R :www-data /var/www/html/wp-content/uploads
这将允许 Web 服务器在此目录下创建文件和目录,这将允许我们将内容上传到服务器。
第五步 - 通过 Web 界面完成安装
现在您已准备好文件并配置了软件,您可以通过 Web 界面完成安装。
在您的 Web 浏览器中,导航到您服务器的域名或公共 IP 地址:
<前>
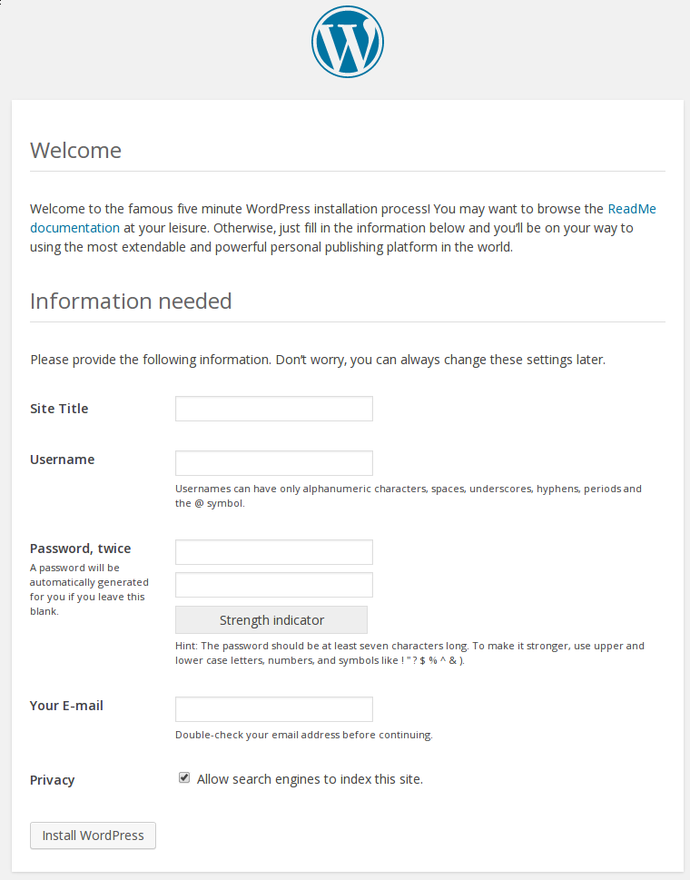
您将看到 WordPress 初始配置页面,您将在其中创建一个初始管理员帐户:

填写站点信息和您希望创建的管理帐户。完成后,单击底部的安装按钮。
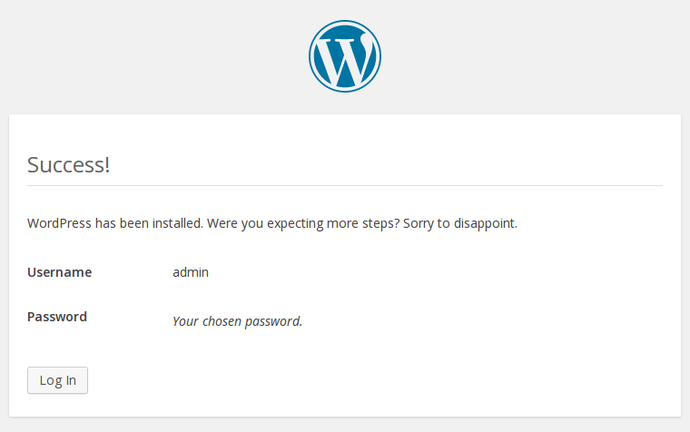
WordPress 将确认安装,然后要求您使用刚刚创建的帐户登录:

点击底部的按钮,然后填写您的帐户信息:

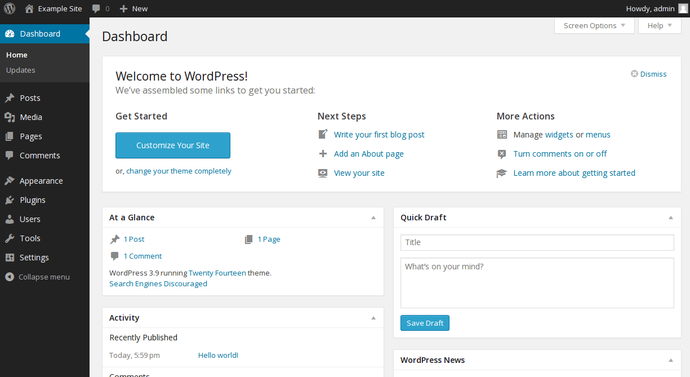
您将看到 WordPress 界面:

第六步(可选)——为 WordPress 配置漂亮的永久链接
默认情况下,WordPress 会动态创建如下所示的 URL:
<前>
对于访问者或搜索引擎而言,这并不是最有用的界面,因此大多数用户都希望对其进行修改。 WordPress 能够创建“漂亮”的永久链接,将 URL 清理成更人性化的格式。
我们需要做一些事情才能让它在 Ubuntu 14.04 上与 Apache 一起工作。
修改 Apache 以允许 URL 重写
首先,我们需要修改 WordPress 的 Apache 虚拟主机文件以允许 .htaccess 覆盖。您可以通过编辑虚拟主机文件来完成此操作。
默认情况下,这是 000-default.conf,但如果您创建了另一个配置文件,您的文件可能会有所不同:
sudo nano /etc/apache2/sites-available/000-default.conf
在这个文件中,我们要设置一些东西。我们应该设置 ServerName 并创建一个允许覆盖的目录部分。这应该是这个样子:
<前>
完成后,保存并关闭文件。
接下来,我们需要启用重写模块,它允许您修改 URL。您可以通过键入以下内容来执行此操作:
sudo a2enmod rewrite
进行这些更改后,重新启动 Apache:
sudo service apache2 restart
创建一个 .htaccess 文件
现在 Apache 配置为允许通过 .htaccess 文件进行重写,我们需要创建一个实际文件。
您需要将此文件放在文档根目录中。键入此以创建一个空文件:
touch /var/www/html/.htaccess
这将使用您的用户名和用户组创建。我们需要网络服务器成为组所有者,所以我们应该通过键入以下内容来调整所有权:
sudo chown :www-data /var/www/html/.htaccess
我们现在拥有此文件的正确所有权。
但是,我们可能需要调整权限。这取决于您喜欢的工作方式。 WordPress 将为您生成必要的重写规则。如果它对该文件有写权限,它可以自动执行规则。如果没有,您将不得不手动编辑此文件以添加正确的规则。
您选择哪种配置取决于您对便利性的重视程度超过安全性。允许 Web 服务器对该文件进行写访问肯定会更方便,但有人说这是不必要的安全风险。
如果您希望 WordPress 使用重写规则自动更新此文件,您可以通过键入以下内容确保它具有执行此操作的正确权限:
chmod 664 /var/www/html/.htaccess
如果你想为了小的安全收益而手动更新这个文件,你可以通过键入以下内容来允许 Web 服务器仅读取权限:
chmod 644 /var/www/html/.htaccess
更改 WordPress 中的永久链接设置
完成服务器端更改后,您可以通过 WordPress 管理界面轻松调整永久链接设置。
在左侧的 Settings 菜单下,您可以选择 Permalinks:

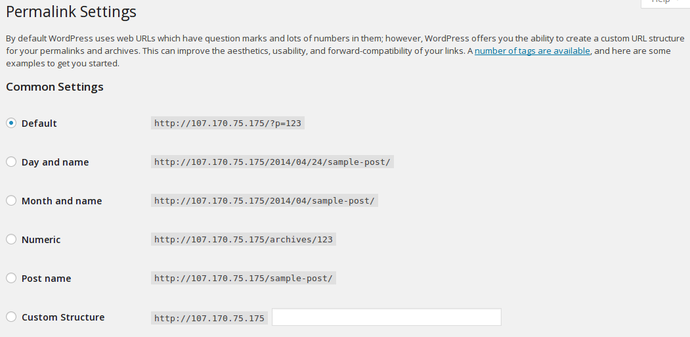
您可以选择任何预配置的设置来组织 URL,也可以创建您自己的。

做出选择后,单击“保存更改”以生成重写规则。
如果您允许 Web 服务器对您的 .htaccess 文件进行写访问,您应该会看到如下消息:

如果您没有允许 Web 服务器对您的 .htaccess 文件进行写访问,您将获得需要手动添加到该文件的重写规则。
复制 WordPress 给您的行,然后在您的服务器上编辑文件:
nano /var/www/html/.htaccess
这应该为您提供相同的功能。
结论
您现在应该在您的 Ubuntu 14.04 VPS 上启动并运行了一个 WordPress 实例。您可以从这里采取多种途径。下面我们列出了一些选项:
