如何在 Ubuntu 14.04 上使用 Passenger 和 Nginx 部署 Rails 应用程序
介绍
如果您是 Ruby on Rails 开发人员,您可能需要一个 Web 服务器来托管您的 Web 应用程序。本教程向您展示如何使用 Phusion Passenger 作为 Rails 友好的 Web 服务器。 Passenger 易于安装、配置和维护,可以与 Nginx 或 Apache 一起使用。在本教程中,我们将在 Ubuntu 14.04 上安装带有 Nginx 的 Passenger。
部署 Rails 应用程序的另一种方法是使用这个 Unicorn,一个可以同时处理多个请求的 HTTP 服务器。
在本教程结束时,您将在 Passenger/Nginx Web 服务器上部署一个测试 Rails 应用程序,并可通过域或 IP 地址访问。
第一步——创建你的 Droplet
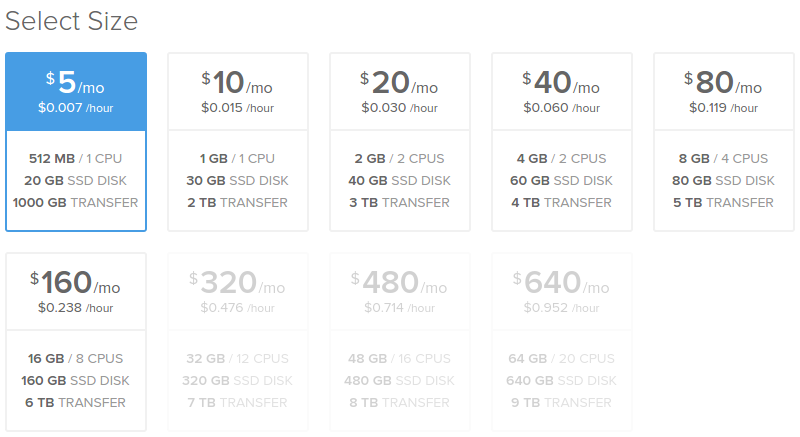
创建一个新的 Ubuntu 14.04 Droplet。对于较小的站点,采用 512 MB 计划就足够了。

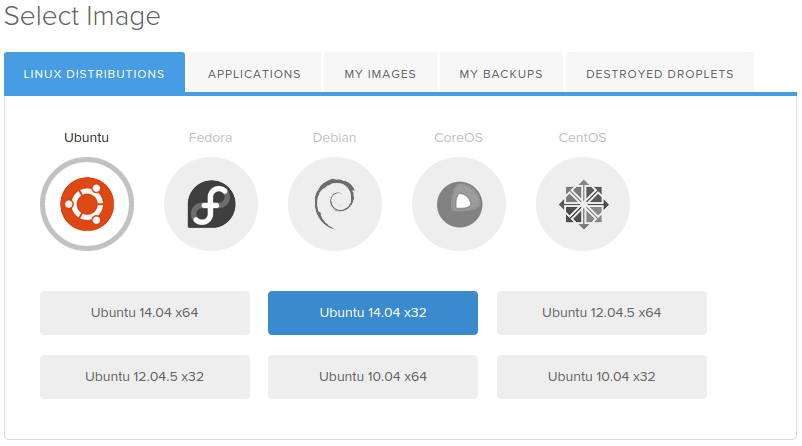
您可能希望选择 32 位 Ubuntu 映像,因为内存消耗较小(64 位程序使用的内存比 32 位程序多 50%)。但是,如果您需要更大的机器或者有可能升级到超过 4 GB 的 RAM,您应该选择 64 位版本。

第二步——添加一个 Sudo 用户
创建 Droplet 后,还需要进行额外的系统管理工作。您应该创建系统用户并保护服务器。
按照初始服务器设置文章进行操作。
在本教程中,您应该创建一个具有 sudo 权限的基本用户。在此示例中,我们将使用 rails 用户。如果您的用户有其他名称,请确保在接下来的步骤中使用正确的路径。
第三步(可选)——设置您的域
为了确保您的站点正常运行并可见,您需要设置 DNS 记录以将您的域名指向新服务器。您可以通过以下链接找到有关设置主机名的更多信息。
但是,此步骤是可选的,因为您可以通过 IP 地址访问您的站点。
第四步——安装 Ruby
我们将从源代码手动安装 Ruby。
在我们做任何其他事情之前,我们应该运行更新以确保我们要安装的所有软件包都是最新的:
sudo apt-get update
接下来,安装一些依赖项。这应该使安装尽可能顺利:
sudo apt-get install build-essential libssl-dev libyaml-dev libreadline-dev openssl curl git-core zlib1g-dev bison libxml2-dev libxslt1-dev libcurl4-openssl-dev nodejs libsqlite3-dev sqlite3
为 Ruby 源文件创建一个临时文件夹:
mkdir ~/ruby
移动到新文件夹:
cd ~/ruby
下载最新稳定的 Ruby 源代码。在撰写本文时,这是版本 2.1.3。您可以从 Download Ruby 网站获取当前的最新版本。如果有更新的版本可用,您将需要替换以下命令中的链接:
wget http://cache.ruby-lang.org/pub/ruby/2.1/ruby-2.1.3.tar.gz
解压下载的文件:
tar -xzf ruby-2.1.3.tar.gz
选择解压后的目录:
cd ruby-2.1.3
运行配置 脚本。这将需要一些时间,因为它会检查依赖项并创建一个新的 Makefile,其中将包含编译代码所需的步骤:
./configure
运行 make 实用程序,它将使用 Makefile 来构建可执行程序。此步骤可能需要更长的时间:
make
现在,使用 install 参数运行相同的命令。它会尝试将编译后的二进制文件复制到 /usr/local/bin 文件夹。此步骤需要 root 访问权限才能写入此目录。这也需要一些时间:
sudo make install
现在应该在系统上安装了 Ruby。我们可以使用以下命令检查它,它应该打印 Ruby 版本:
ruby -v
最后,我们可以删除临时文件夹:
rm -rf ~/ruby
第五步——安装 Passenger 和 Nginx
过去安装 Passenger 的首选方法是通过 RubyGems (passenger-install-nginx-module) 使用通用安装。
但是,您现在可以使用我们将要使用的高级打包工具 (APT) 在 Ubuntu 上安装 Passenger。以这种方式,使用 Nginx 的 Passenger 安装和更重要的更新过程非常简单。
首先,安装 PGP 密钥:
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 561F9B9CAC40B2F7
创建一个 APT 源文件(你需要 sudo 权限):
sudo nano /etc/apt/sources.list.d/passenger.list
并在文件中插入以下行:
deb https://oss-binaries.phusionpassenger.com/apt/passenger trusty main
按 CTRL+x 退出,键入 y 保存文件,然后按 ENTER 确认文件位置。
更改此文件的所有者和权限:
sudo chown root: /etc/apt/sources.list.d/passenger.list
sudo chmod 600 /etc/apt/sources.list.d/passenger.list
更新 APT 缓存:
sudo apt-get update
最后,使用 Nginx 安装 Passenger:
sudo apt-get install nginx-extras passenger
此步骤会将我们的 Ruby 版本覆盖为旧版本。要解决此问题,只需删除不正确的 Ruby 位置并创建指向正确 Ruby 二进制文件的新符号链接:
sudo rm /usr/bin/ruby
sudo ln -s /usr/local/bin/ruby /usr/bin/ruby
第六步 — 设置 Web 服务器
打开 Nginx 配置文件:
sudo nano /etc/nginx/nginx.conf
在 http 块中找到以下行:
# passenger_root /usr/lib/ruby/vendor_ruby/phusion_passenger/locations.ini;
# passenger_ruby /usr/bin/ruby;
取消注释他们两个。更新 passenger_ruby 行中的路径。它们应该是这样的:
passenger_root /usr/lib/ruby/vendor_ruby/phusion_passenger/locations.ini;
passenger_ruby /usr/local/bin/ruby;
保存并退出文件。
第七步——部署
此时,您可以部署自己的 Rails 应用程序(如果您已经准备好的话)。如果你想部署一个现有的应用程序,你可以将你的项目上传到服务器并跳到 /etc/nginx/sites-available/default 步骤。
对于本教程,我们将直接在 Droplet 上创建一个新的 Rails 应用程序。我们将需要一个 rails gem 来创建新的应用程序。
移至用户的主目录(否则,您将收到错误消息 No such file or directory - getcwd)–
cd ~
安装 rails gem(不需要额外的文档来更快地安装它)。这仍然需要几分钟:
sudo gem install --no-rdoc --no-ri rails
现在我们可以创建一个新的应用程序。在我们的示例中,我们将使用名称 testapp。如果要使用其他名称,请确保使用正确的路径。我们将跳过 Bundler 安装,因为我们想稍后手动运行它。
rails new testapp --skip-bundle
进入目录:
cd testapp
现在我们需要安装一个JavaScript执行环境。它可以作为 therubyracer gem 安装。要安装它,请打开 Gemfile:
nano Gemfile
找到以下行:
# gem 'therubyracer', platforms: :ruby
并取消注释:
gem 'therubyracer', platforms: :ruby
保存文件,然后运行 Bundler:
bundle install
我们需要禁用默认的 Nginx 配置。打开 Nginx 配置文件:
sudo nano /etc/nginx/sites-available/default
查找行:
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
把它们注释掉,像这样:
# listen 80 default_server;
# listen [::]:80 default_server ipv6only=on;
保存文件。
现在,为我们的应用程序创建一个 Nginx 配置文件:
sudo nano /etc/nginx/sites-available/testapp
添加以下 server 块。设置说明如下。
server {
listen 80 default_server;
server_name www.mydomain.com;
passenger_enabled on;
passenger_app_env development;
root /home/rails/testapp/public;
}
在这个文件中,我们在端口 80 上启用侦听,设置您的域名,启用 Passenger,并将根目录设置为我们新项目的 public 目录。 root 行是您要编辑的行,以匹配您的 Rails 应用程序的上传位置。
如果您不想将您的域分配给此应用程序,您可以跳过 server_name 行,或使用您的 IP 地址。
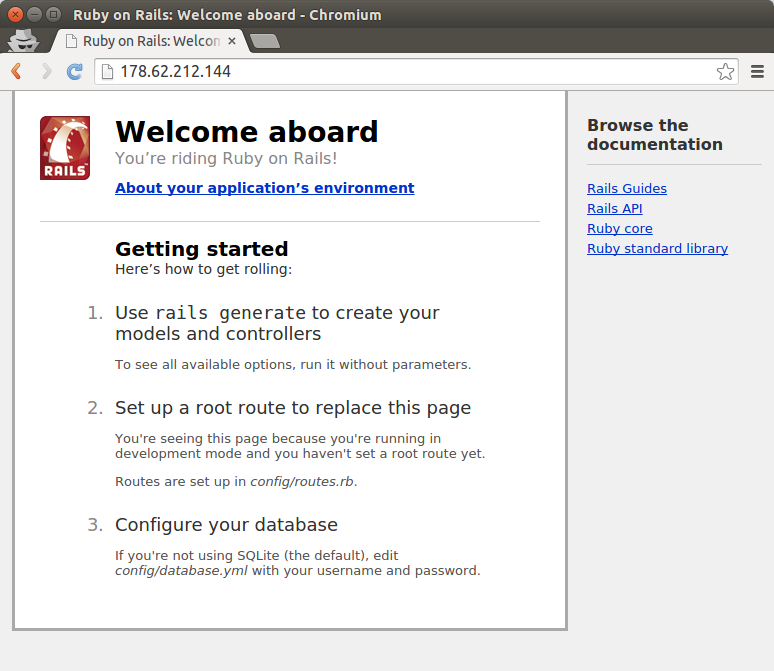
为了测试我们的设置,我们希望看到 Rails 欢迎加入页面。但是,这仅在应用程序在开发环境中启动时有效。 Passenger 默认在生产环境中启动应用程序,因此我们需要使用 passenger_app_env 选项更改它。如果您的应用程序已准备好投入生产,您将希望保留此设置。
保存文件(CTRL+x、y、ENTER)。
为它创建一个符号链接:
sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/testapp
重启 Nginx:
sudo nginx -s reload
现在您的应用程序的网站应该可以访问了。导航到您的 Droplet 的域或 IP 地址:
http://droplet_ip_address
并验证结果:

您应该会在服务器上看到 Rails 测试应用程序。
第八步——定期更新
要更新 Ruby,您需要编译最新版本,如本教程的第四步所示。
要使用 Nginx 更新 Passenger,您需要运行基本的系统更新:
sudo apt-get update && sudo apt-get upgrade
但是,如果有新的系统 Ruby 版本可用,它可能会覆盖我们的 Ruby(从源安装)。出于这个原因,您可能需要重新运行用于删除现有版本的 Ruby 并创建指向 Ruby 二进制文件的新符号链接的命令。它们列在本教程第五步的末尾。
更新过程结束后,您需要重新启动 Web 服务器:
sudo service nginx restart
