如何在 Ubuntu 18.04 LTS 上安装 FlintCMS
在此页
- 要求
- 开始
- 安装所需的包
- 安装 Ruby 和 MongoDB
- 安装 FlintCMS
- 访问 FlintCMS 网络界面
FlintCMS 是一个免费、开源且以内容为中心的 Node.js 内容管理系统,可用于开发简单的网站和博客。它专为那些想要在没有任何编码知识的情况下设计网站前端的人而设计。它简单、快速且可自定义,使您无需任何模板和 HTML 即可在 Web 上编辑您的内容。
在本教程中,我们将解释如何在 Ubuntu 18.04 服务器上安装 FlintCMS。
要求
- 一台运行 Ubuntu 18.04 的服务器。
- 在您的服务器上配置了静态 IP 地址。
- 在您的服务器上配置了根密码。
入门
让我们从使用最新版本更新您的系统存储库开始。您可以使用以下命令更新它:
apt-get update -y
apt-get upgrade -y更新存储库后,重新启动系统以应用所有更改。
安装所需的包
接下来,您需要在服务器上安装 Node.js、Yarna 和其他所需的依赖项。
首先,使用以下命令将 Node.js 和 Yarn 存储库添加到您的服务器:
curl -sL https://deb.nodesource.com/setup_12.x | bash -
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list接下来,使用以下命令更新存储库:
apt-get update -y接下来,使用以下命令安装 Node.js、Yarn 和其他所需的依赖项:
apt-get install nodejs yarn git zlib1g-dev build-essential libpq-dev libssl-dev libreadline-dev libyaml-dev libsqlite3-dev sqlite3 libxml2-dev libxslt1-dev libcurl4-openssl-dev software-properties-common libffi-dev -y安装 Ruby 和 MongoDB
接下来,您需要使用本地配置文件设置安装 Ruby。
首先,使用以下命令为 Ruby 设置本地配置文件:
git clone https://github.com/rbenv/rbenv.git ~/.rbenv
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
echo 'eval "$(rbenv init -)"' >> ~/.bashrc
git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build
echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' >> ~/.bashrc接下来,使用 rbenv 命令安装最新版本的 Ruby,如下所示:
rbenv install 2.6.3
rbenv global 2.6.3您还可以使用以下命令检查 Ruby 版本:
ruby -v接下来,使用以下命令安装 MongoDB 数据库:
apt-get install mongodb
npm install nosql安装完成后,您可以继续安装 FlintCMS。
安装 FlintCMS
首先,使用以下命令为 FlintCMS 创建一个新的项目目录:
mkdir /root/flintcms接下来,使用以下命令在项目目录下安装 FlintCMS:
cd flintcms
npm install flintcms接下来,创建一个名为 index.js 的新 JavaScript 文件来定义入口点。
nano index.js添加以下行:
const Flint = require('flintcms');
const flintServer = new Flint({
siteName: 'My Amazing Flint Site!'
});
flintServer.startServer();
完成后保存并关闭文件。然后,使用以下命令创建一个 .env 文件:
nano /root/flintcms/.env添加以下行:
# Secret settings
SESSION_SECRET=Fy#xXd)L6UOjrJiOFCHpf3qqesa!h#+z
# Mongo Credentials
DB_HOST=127.0.0.1/test
DB_USER=admin
DB_PASS=admin
DEBUG=flint*
完成后保存并关闭文件。然后,通过运行以下命令来运行服务器:
node index.js服务器启动后,您应该会看到以下输出:
???????????????????????????????????????????????????????????????????????????????????????????????
? ?
? Welcome to your FlintCMS server! ?
? ?
? You can access it here: http://localhost:4000 ?
? Setting up your server for the first time? Go here: http://localhost:4000/admin/install ?
? ?
???????????????????????????????????????????????????????????????????????????????????????????????
访问 FlintCMS 网页界面
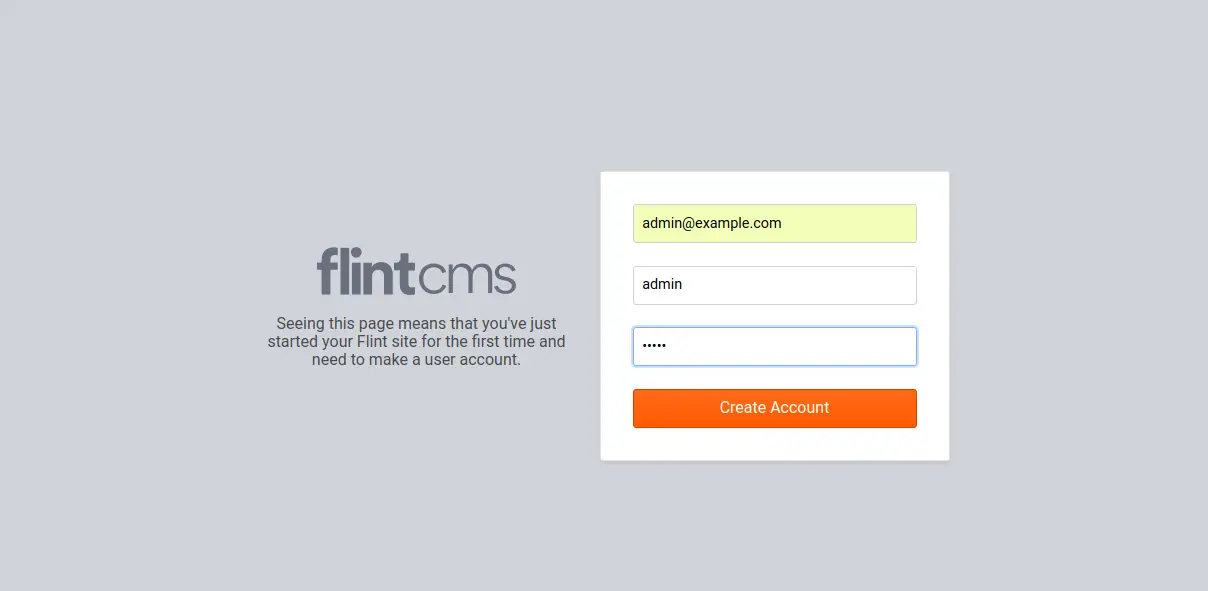
FlintCMS 现已启动并在端口 4000 上运行。打开 Web 浏览器并输入 URL http://yourserverip:4000/admin/install 以开始安装。您应该会看到以下页面:

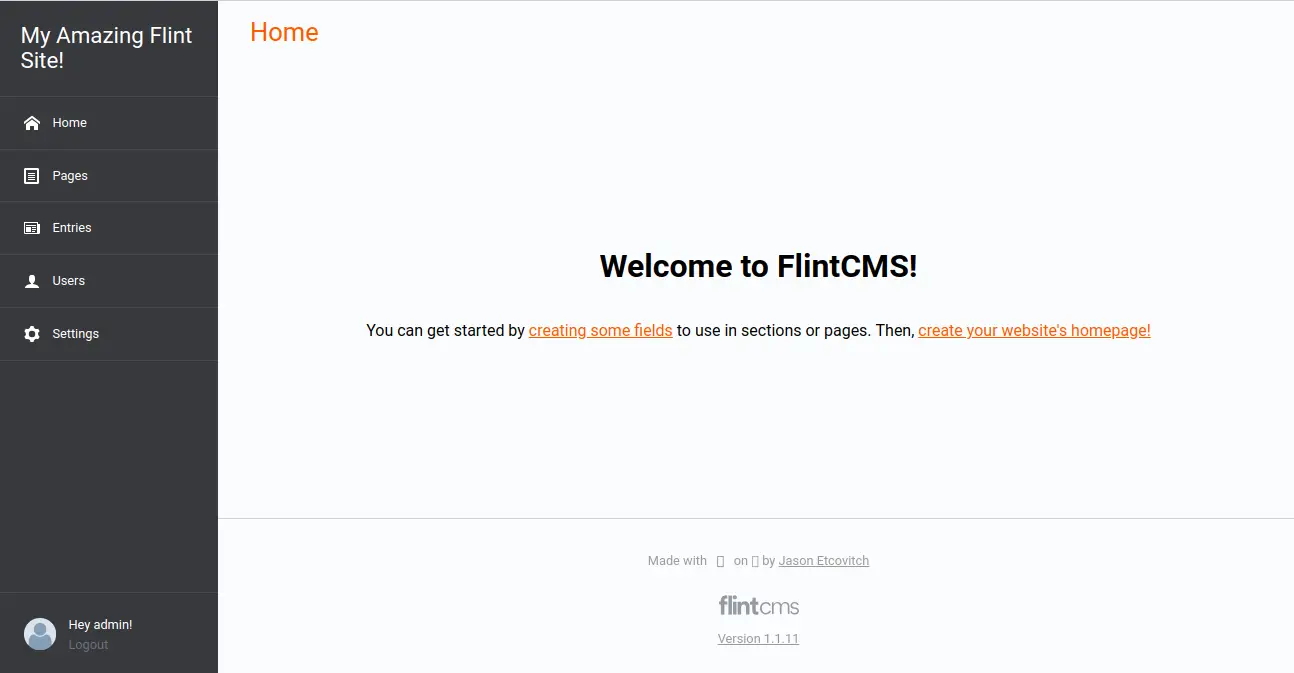
提供您的管理员电子邮件地址、用户名和密码。然后,单击“创建帐户”按钮。您应该会看到以下页面:

恭喜!您已经在 Ubuntu 18.04 服务器上成功安装了 FlintCMS。您现在可以使用 FlintCMS 轻松创建自己的网站和博客。如果您有任何问题,请随时问我。
