如何在 Ubuntu 18.04 LTS 上安装 Wiki.js
在此页
- 要求
- 先决条件
- 初始步骤
- 第 1 步 - 安装 Node.js 和 npm
- 第 2 步 - 安装 MongoDB 数据库
- 第 3 步 - 安装
acme.sh客户端并获取 Let\>) - 第 4 步 - 安装和配置 NGINX
- 第 5 步 - 安装和设置 Wiki.js
- 第 6 步 - 设置 PM2 流程管理器
- 链接
Wiki.js 是一个基于 Node.js、Git 和 Markdown 的开源、现代且功能强大的 wiki 应用程序。 Wiki.js 在速度极快的 Node.js 引擎上运行,并经过优化以节省 CPU 资源。一些值得一提的 Wiki.js 特性是:
- Markdown 编辑,由 Git 支持
- 重量轻,但非常强大
- 为现代网络精心设计
- 集成访问控制
- 直观的资产管理
- 内置搜索引擎
在本教程中,我们将引导您在 Ubuntu 18.04 LTS 操作系统上完成 Wiki.js 版本 1 安装过程,使用 NGINX 作为反向代理服务器,MongoDB 作为数据库服务器,PM2 作为进程管理器,您还可以选择安全传输通过使用 acme.sh 客户端和 Lets Encrypt 证书颁发机构添加 SSL 支持。
要求
运行 Wiki.js 的要求如下:
- Node.js
6.11.1到10.x是必需的。 - MongoDB 版本
3.2或更高版本。 - Git 版本
2.7.4或更高版本。 - 网络服务器软件,例如 NGINX、Apache、Caddy、H2O...
- 一个空的 Git 存储库(可选)。
- 至少 512MB RAM。建议使用 1GB 内存。
- 大约 300MB 的磁盘空间。
- 设置了 A/AAAA DNS 记录的域名。
先决条件
- Ubuntu 18.04 LTS 操作系统。
- 具有
sudo权限的非根用户。
初始步骤
检查您的 Ubuntu 版本:
lsb_release -ds
# Ubuntu 18.04.1 LTS设置时区:
sudo dpkg-reconfigure tzdata更新您的操作系统包(软件)。这是重要的第一步,因为它确保您拥有操作系统默认软件包的最新更新和安全修复程序:
sudo apt update && sudo apt upgrade -y安装 Ubuntu 操作系统基本管理所需的一些基本软件包:
sudo apt install -y curl wget vim git unzip socat bash-completion apt-transport-https build-essential第 1 步 - 安装 Node.js 和 npm
Wiki.js 建立在 Node.js 之上。在撰写本文时,我们将为 Wiki.js 安装最新的推荐版本,即版本 10。在 Linux 上,您有几个 Node.js 安装选项:Linux 二进制文件 (x86/x64)、源代码或通过包管理器。我们将使用包管理选项,使安装和更新 Node.js 变得轻而易举。
从 NodeSource 存储库下载并安装最新推荐版本的 Node.js:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt install -y nodejs 注意:npm 与 Node.js 一起分发 - 这意味着当您下载 Node.js 时,您会自动在系统上安装 npm。
检查 Node.js 和 npm 版本:
node -v && npm -v
# v10.15.1
# 6.4.1
Npm 是一个独立于 Node.js 的项目,并且更新频率更高。因此,即使您刚刚下载了 Node.js(因此也下载了 npm),您也可能需要更新您的 npm。幸运的是,npm 知道如何自我更新!要更新您的 npm,请在您的终端中输入:
sudo npm install -g 此命令会将 npm 更新到最新的稳定版本。
使用以下命令重新检查 npm 版本:
npm -v
# 6.8.0
它应该返回最新的版本号。
第 2 步 - 安装 MongoDB 数据库
Wiki.js 需要一个数据库来存储它的数据,而目前 Wiki.js 的稳定版本只支持 MongoDB 数据库引擎。据此,我们需要安装 MongoDB 数据库。
下载并安装 MongoDB 数据库:
sudo apt install -y mongodb检查 MongoDB 版本:
mongo --version | head -n 1 && mongod --version | head -n 1
# MongoDB shell version v3.6.3
# db version v3.6.3启动并启用(将其设置为在重启时启动)MongoDB 服务(如果尚未启动和启用):
sudo systemctl start mongodb.service
sudo systemctl enable mongodb.service
第 3 步 - 安装 acme.sh 客户端并获取 Lets Encrypt 证书(可选)
没有必要使用 HTTPS 保护您的网站,但这是保护您的网站流量的好习惯。为了从 Lets Encrypt 获得 SSL 证书,我们将使用 acme.sh 客户端。 Acme.sh 是一款纯 UNIX shell 软件,用于零依赖地从 Lets Encrypt 获取 SSL 证书。
下载并安装 acme.sh:
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail
source ~/.bashrc
cd ~检查 acme.sh 版本:
acme.sh --version
# v2.8.1为您的域名/主机名获取 RSA 和 ECC/ECDSA 证书:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256如果你想要假证书进行测试,你可以在上面的命令中添加 --staging 标志。
要列出您颁发的证书,您可以运行:
acme.sh --list创建文件夹来存储您的证书。我们将使用 /etc/letsencrypt 但它可以是您喜欢的任何东西来存储 SSL 证书。
mkdir -p /etc/letsencrypt/example.com
mkdir -p /etc/letsencrypt/example.com_ecc安装/复制证书到 /etc/letsencrypt 目录。
# RSA
acme.sh --install-cert -d example.com \
--cert-file /etc/letsencrypt/example.com/cert.pem \
--key-file /etc/letsencrypt/example.com/private.key \
--fullchain-file /etc/letsencrypt/example.com/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc \
--cert-file /etc/letsencrypt/example.com_ecc/cert.pem \
--key-file /etc/letsencrypt/example.com_ecc/private.key \
--fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"运行上述命令后,您的证书和密钥将位于:
- 对于 RSA:/etc/letsencrypt
/example.com目录。 - 对于 ECC/ECDSA:/etc/letsencrypt
/example.com_ecc目录。
所有证书将每 60 天自动更新一次。
获得证书后,退出 root 用户并返回普通 sudo 用户:
exit第 4 步 - 安装和配置 NGINX
Wiki.js(或任何 HTTP Node.js 应用程序)可以在没有任何实际 Web 服务器(例如 NGINX 或 Apache)的情况下运行。但是,强烈建议在 Wiki.js 前面放置一个标准的 Web 服务器。这确保您可以使用 SSL、多个网站、缓存等功能。我们将在本教程中使用 NGINX,但任何其他服务器都可以,您只需要正确配置它。
通过发出以下命令从官方 NGINX 存储库下载并安装 NGINX:
wget https://nginx.org/keys/nginx_signing.key
sudo apt-key add nginx_signing.key
rm nginx_signing.key
sudo -s
printf "deb https://nginx.org/packages/mainline/ubuntu/ $(lsb_release -sc) nginx\ndeb-src https://nginx.org/packages/mainline/ubuntu/ $(lsb_release -sc) nginx\n" >> /etc/apt/sources.list.d/nginx_mainline.list
exit
sudo apt update
sudo apt install -y nginx检查 NGINX 版本:
sudo nginx -v
# nginx version: nginx/1.15.8启用并启动 NGINX 服务:
sudo systemctl enable nginx.service
sudo systemctl start nginx.service运行 sudo vim /etc/nginx/conf.d/wiki.js.conf
sudo vim /etc/nginx/conf.d/wiki.js.conf并将 NGINX 配置为 HTTPS 反向代理。
server {
listen [::]:443 ssl http2;
listen 443 ssl http2;
listen [::]:80;
listen 80;
server_name example.com;
charset utf-8;
client_max_body_size 50M;
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_next_upstream error timeout http_502 http_503 http_504;
}
}
在上述配置中,您唯一需要更改的是 server_name 指令,ssl 文件路径中的域名,如果您决定配置除3000 端口。 Wiki.js 默认使用端口 3000。
检查 NGINX 配置:
sudo nginx -t
最后,为了使更改生效,我们需要重新加载 NGINX:
sudo systemctl reload nginx.service第 5 步 - 安装和设置 Wiki.js
创建 Wiki.js 应位于的文档根目录:
sudo mkdir -p /var/www/wiki.js导航到文档根目录:
cd /var/www/wiki.js为 wikijs 创建一个用户
sudo useradd -d /var/www/wiki.js wikijs将 /var/www/wiki.js 目录的所有权更改为 wikijs 用户:
sudo chown -R wikijs:wikijs /var/www/wiki.js在 /var/www/wiki.js 目录中,运行以下命令以获取并安装最新的 Wiki.js 应用程序:
cd /var/www/wiki.js
sudo su wikijscurl -sSo- https://wiki.js.org/install.sh | bash安装完成后,您可以运行以下命令来查看当前安装的 Wiki.js 版本:
node wiki --version
# 1.0.117安装完成后,系统会提示您启动配置向导。
因此,通过运行以下命令启动配置向导:
node wiki configure使用网络浏览器,导航至 http://example.com 并按照屏幕上的说明进行操作。在配置向导中输入的所有设置都保存在 config.yml 文件中。配置向导会自动为你启动 Wiki.js。
首先,您会看到一条欢迎消息。单击“开始”按钮:

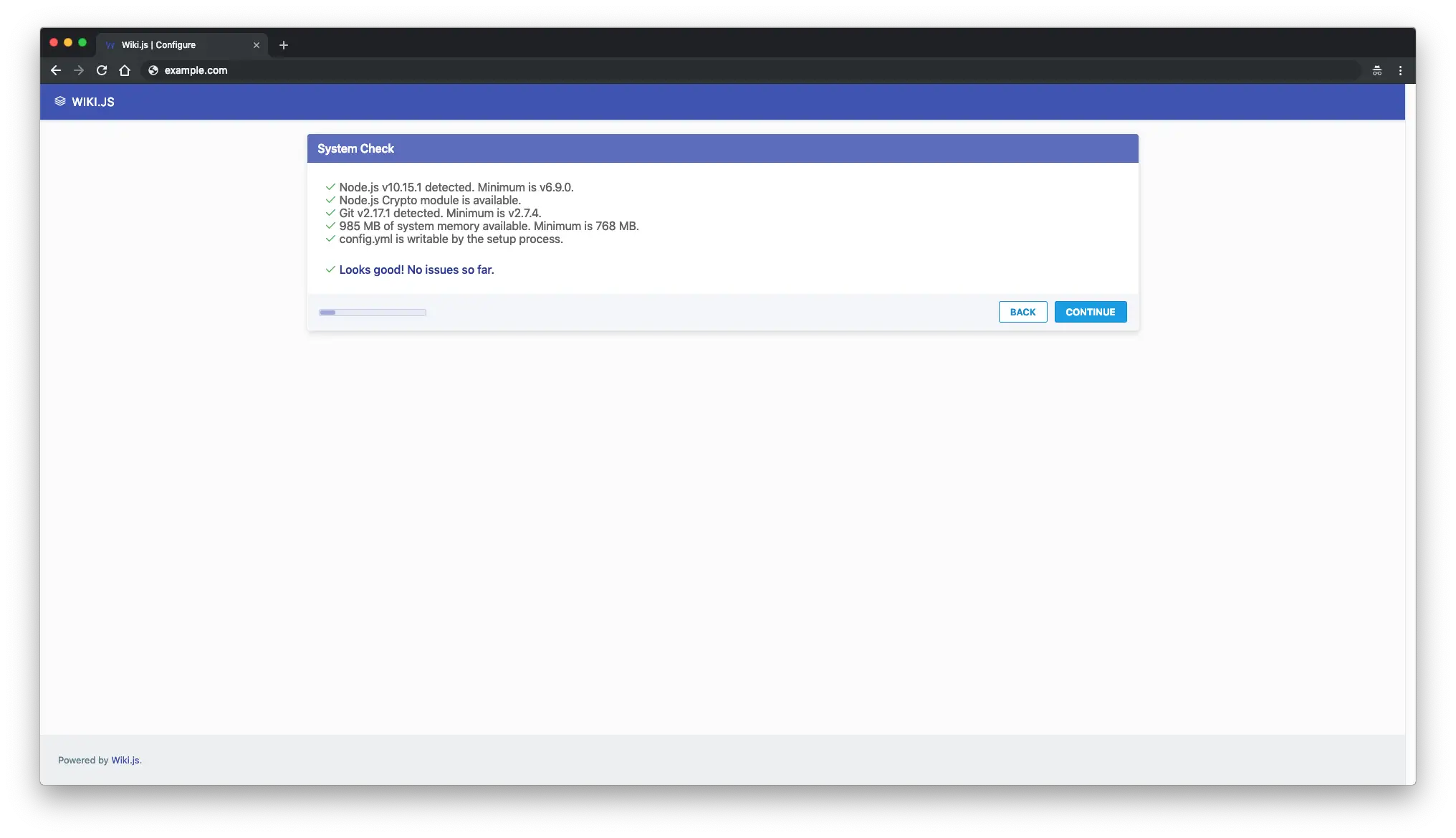
接下来将出现“系统检查”页面。如果满足所有要求,请单击“继续”按钮。

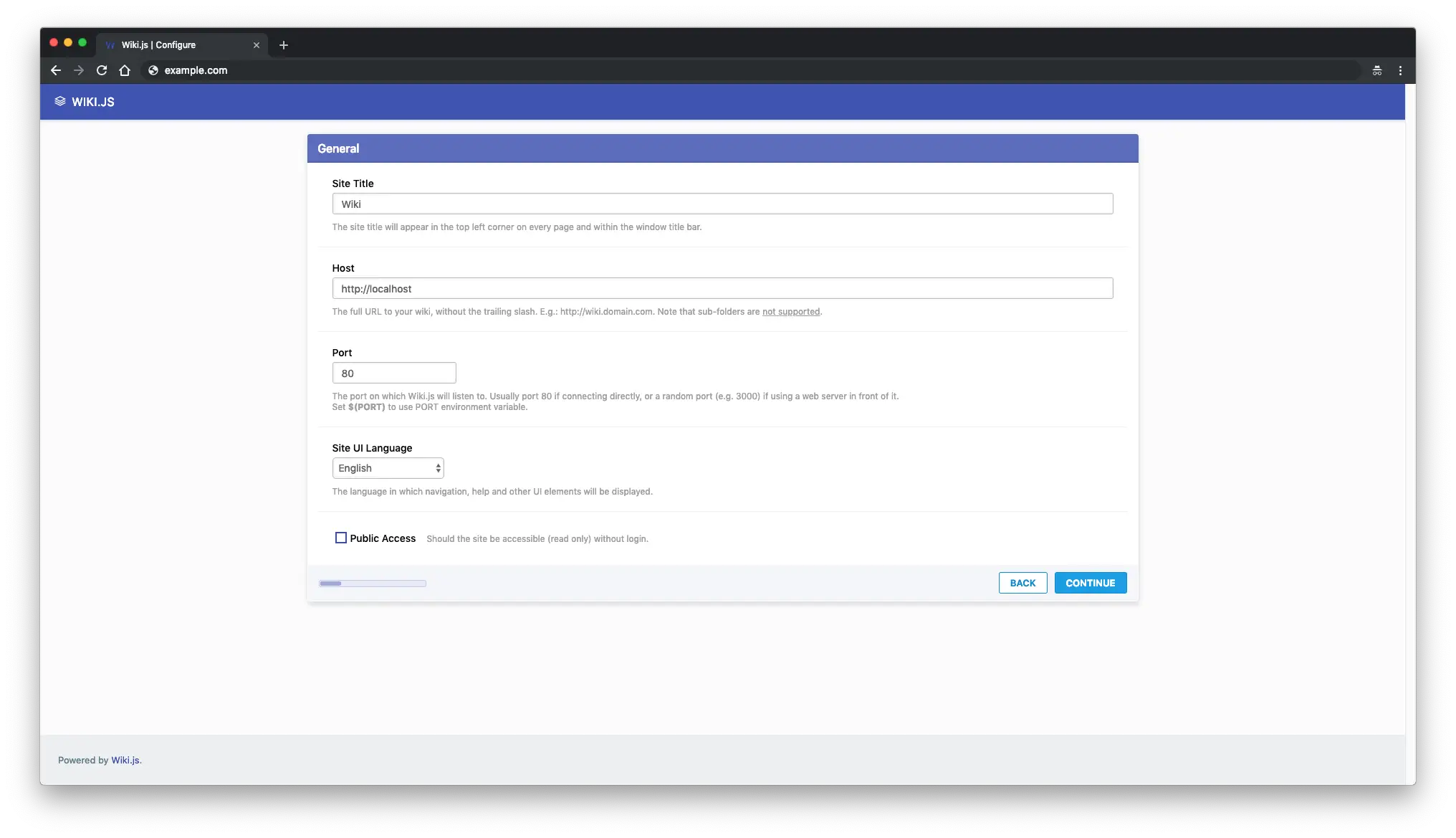
输入有关您的 wiki 的一般信息,然后单击“继续”按钮:

阅读“重要注意事项”通知并单击“继续”进行下一步:

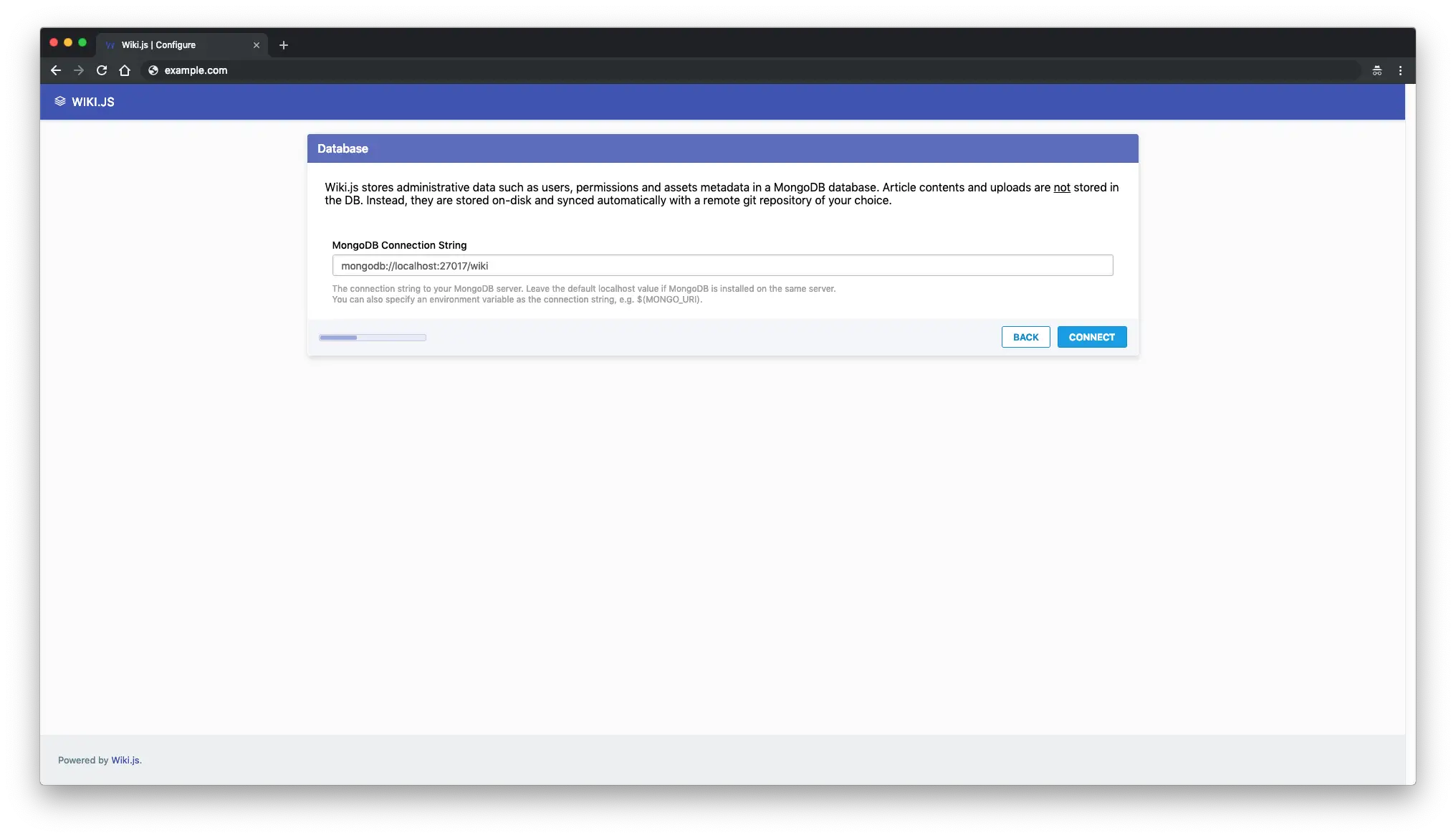
接下来,连接到数据库并继续:

您应该会看到一条消息,表明 Wiki.js 已成功连接到数据库。单击“继续”按钮:

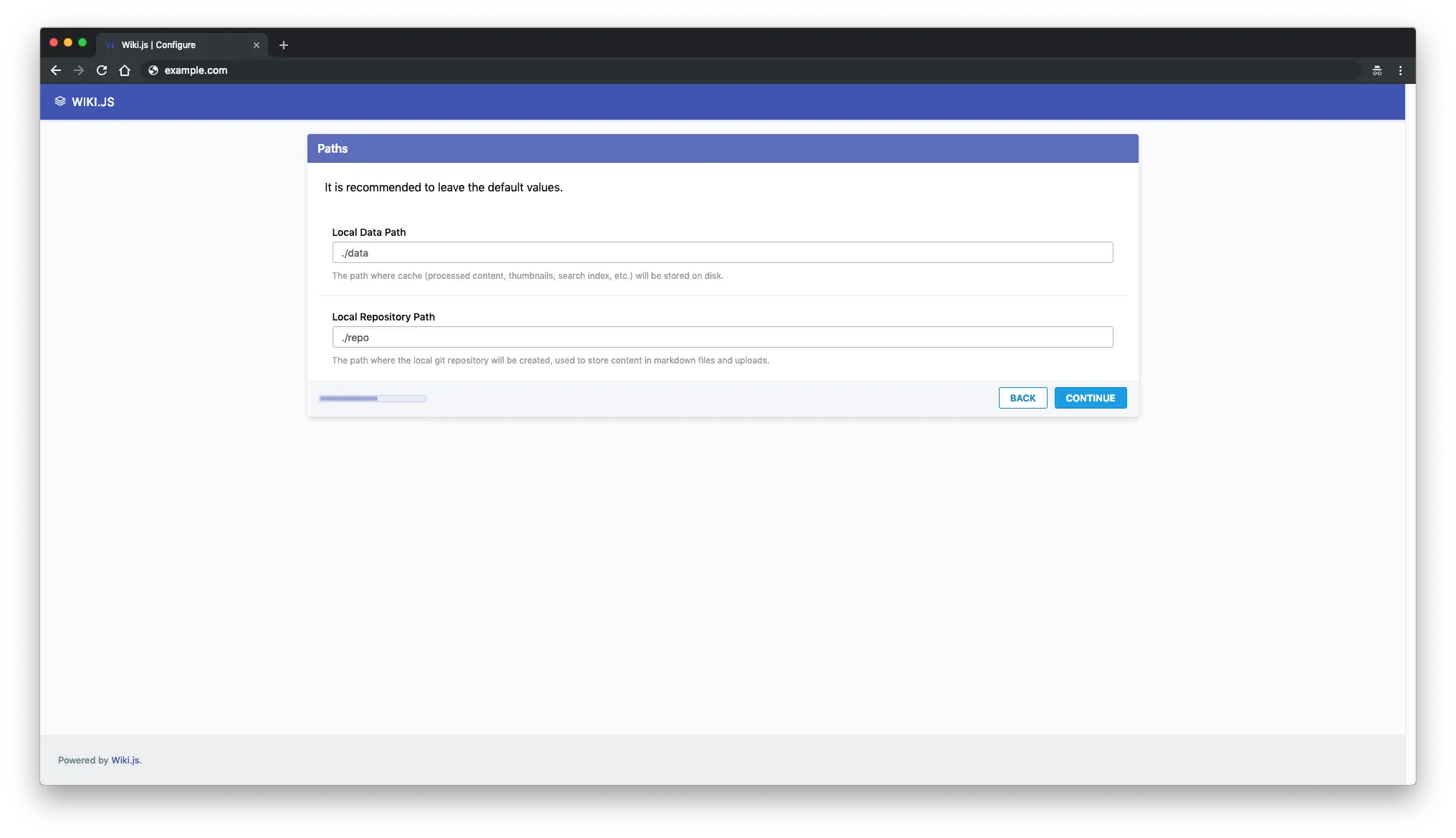
设置路径并继续:

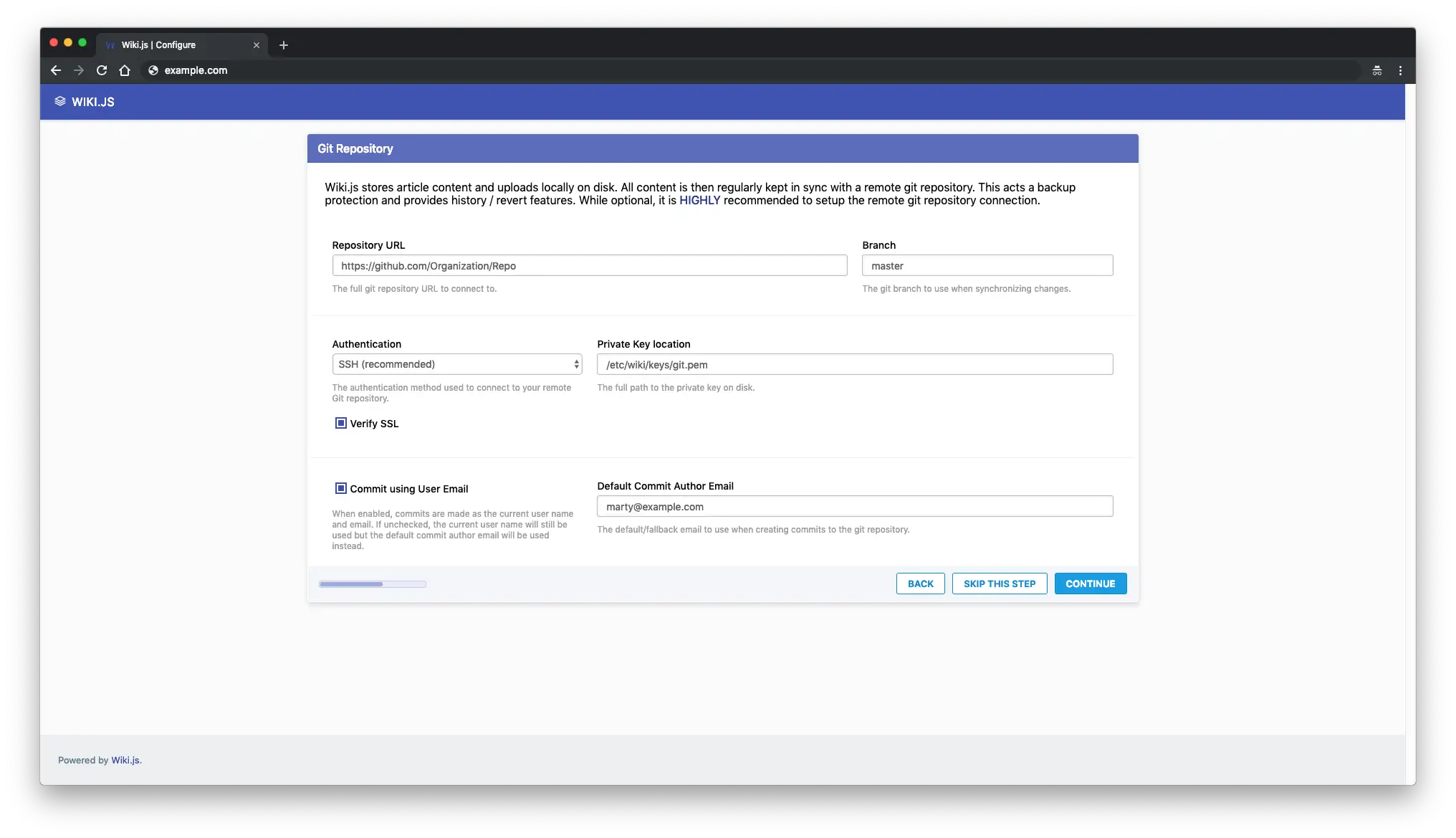
如果需要或跳过此步骤,请设置远程 Git 存储库。此步骤是可选的,但强烈推荐:

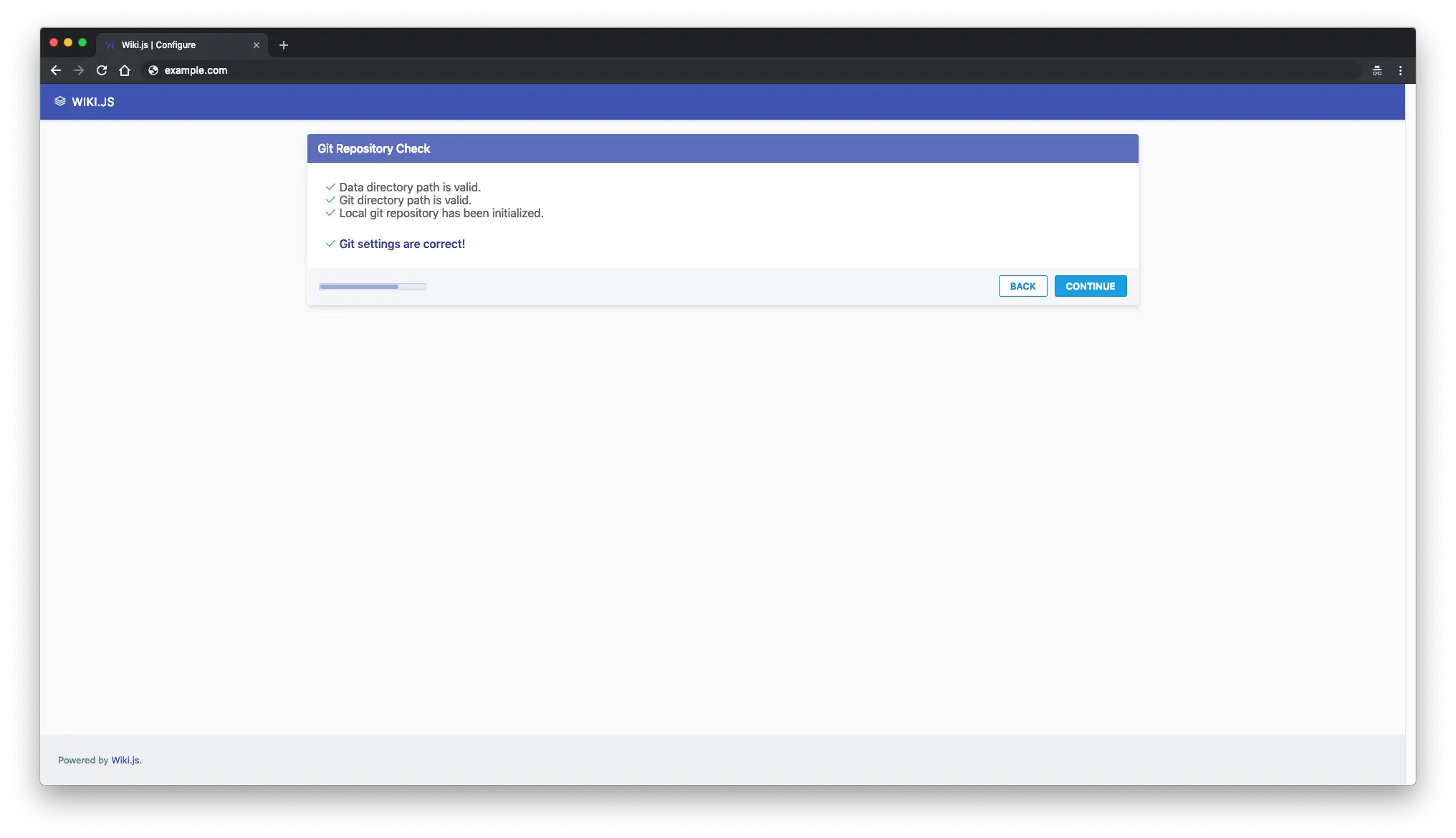
接下来,单击“继续”按钮:

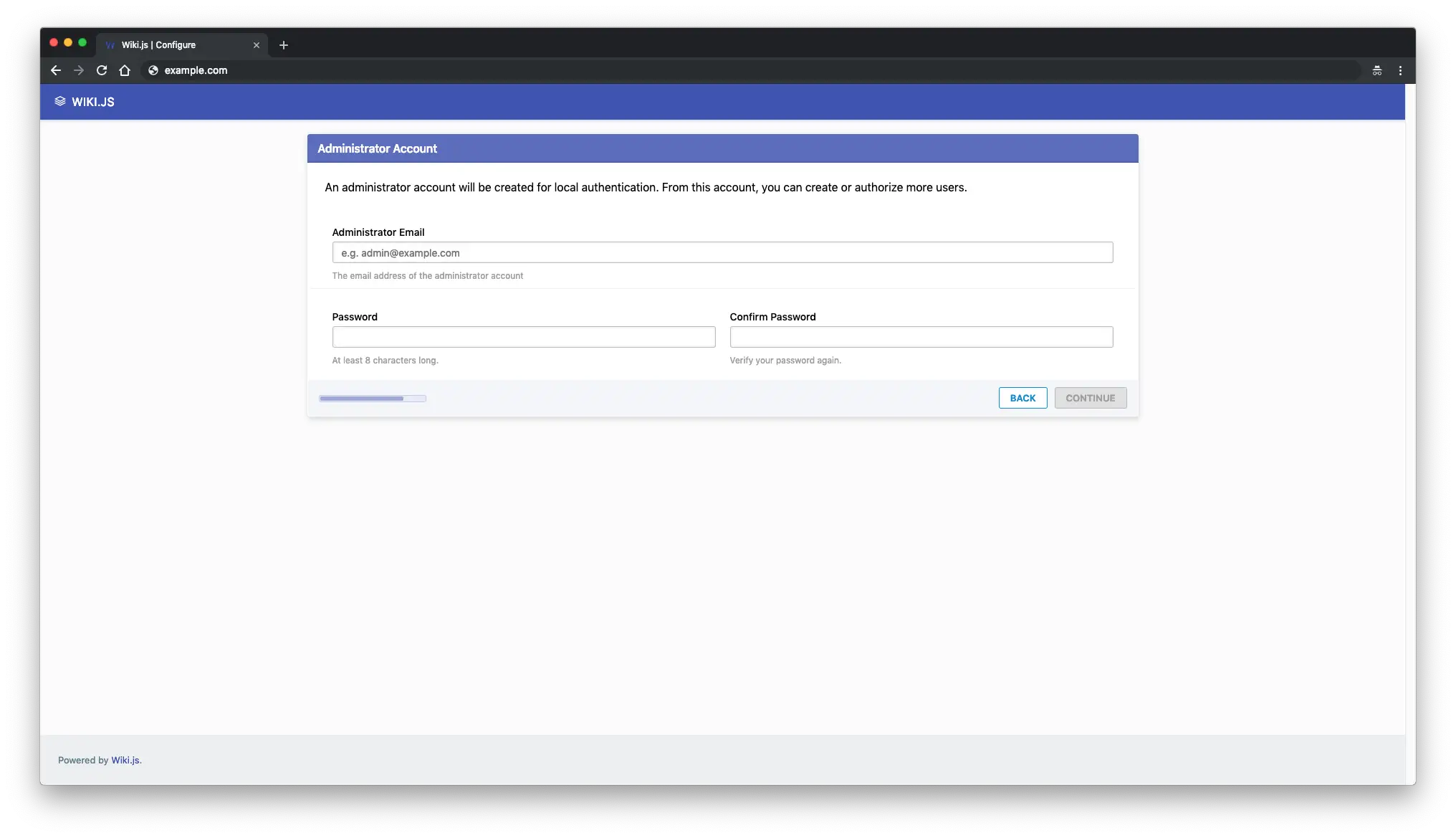
创建一个管理员帐户并单击“继续”按钮:

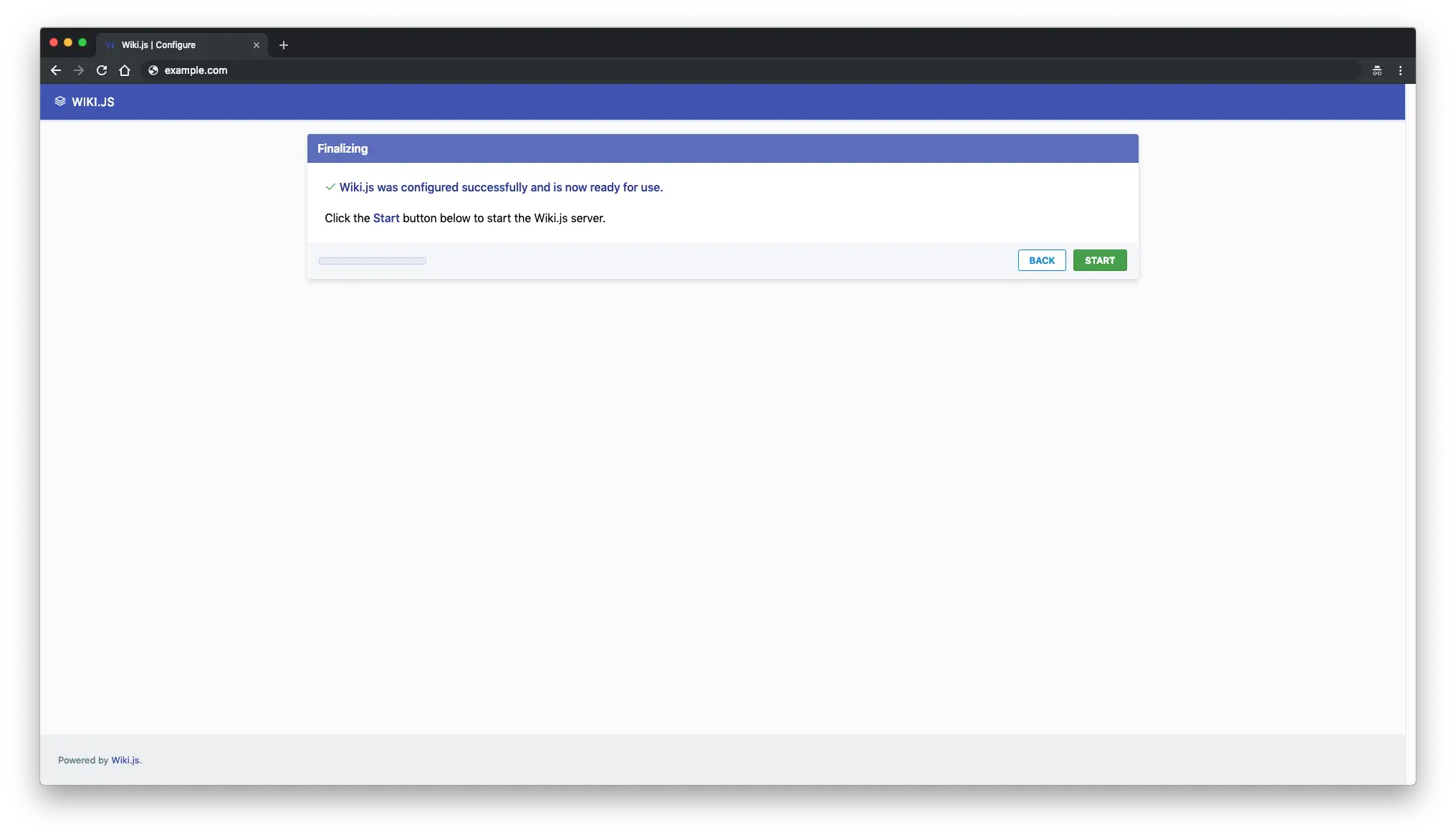
最后,启动 Wiki.js:

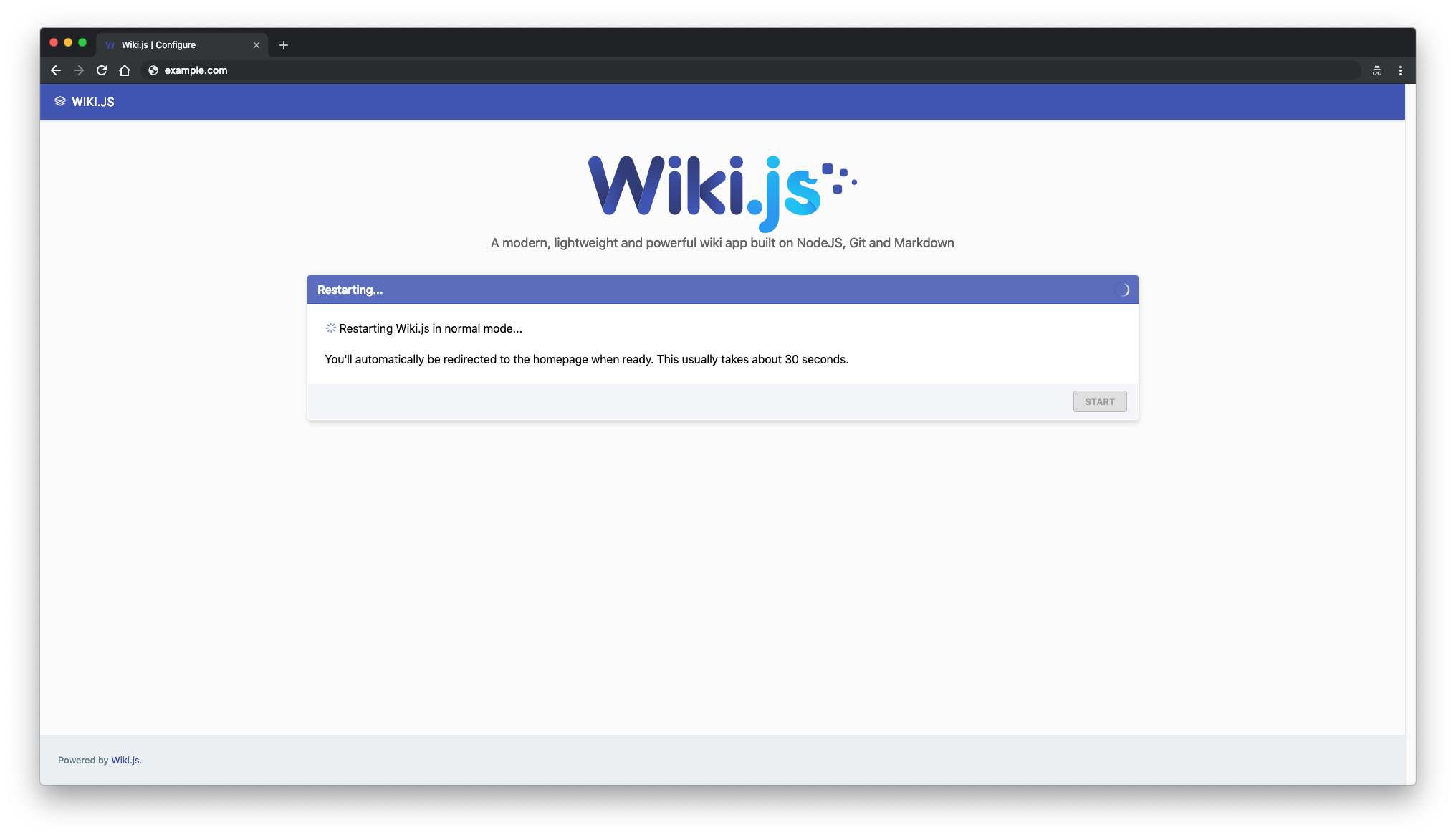
等待大约 30 秒,您应该会被重定向到 Wiki.js 主页:

安装完成。你应该 wiki 欢迎页面:

第 6 步 - 设置 PM2 进程管理器
默认情况下,Wiki.js 不会在系统重启后自动启动。为了让它在开机时启动,我们需要设置 PM2 进程管理器。 PM2 作为本地 npm 模块与 Wiki.js 捆绑在一起,因此我们不需要全局安装 PM2。
通过运行以下命令告诉 PM2 将自身配置为启动服务:
/var/www/wiki.js/node_modules/pm2/bin/pm2 startup最后,通过运行命令保存当前的 PM2 配置:
/var/www/wiki.js/node_modules/pm2/bin/pm2 save您的 Wiki.js 现在作为后台进程运行,使用 PM2 作为其进程管理器。
链接
- https://wiki.js.org/
- https://github.com/Requarks/wiki-v1
- https://github.com/Requarks/wiki
